Las tendencias en diseño web están cambiando constantemente. Y es que este es un sector tan volátil que las todos debemos estar continuamente adaptándose a las nuevas necesidades de los clientes y usuarios.
Por ello, a continuación vamos a comentarte algunos puntos que pueden ser claves para convertir tu página web corporativa en una plataforma que ofrezca una buena experiencia de usuario. Unos puntos sobre los que podemos en Destaca Imagen asesorarte si te pones en contacto con nosotros.
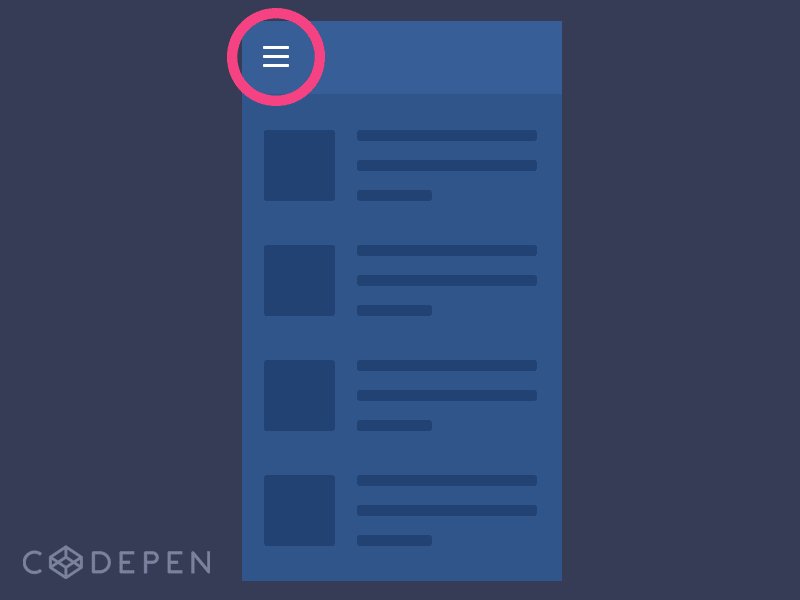
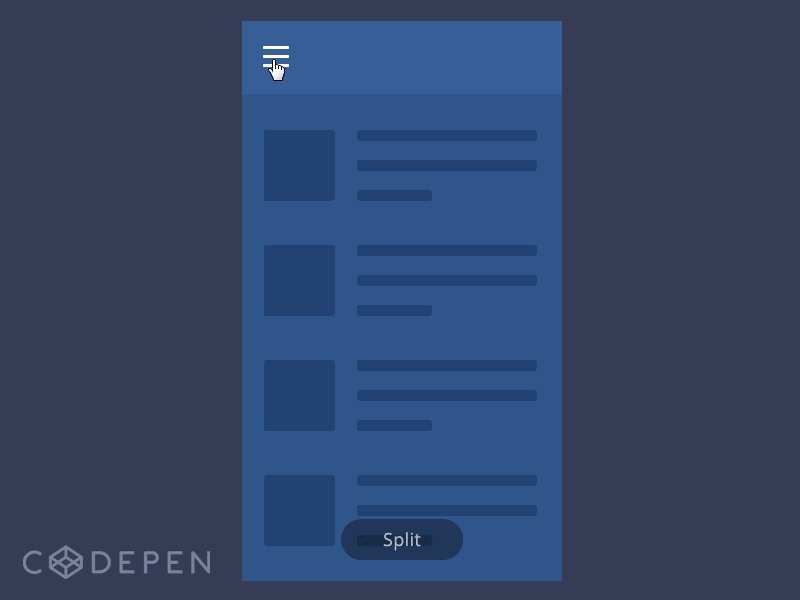
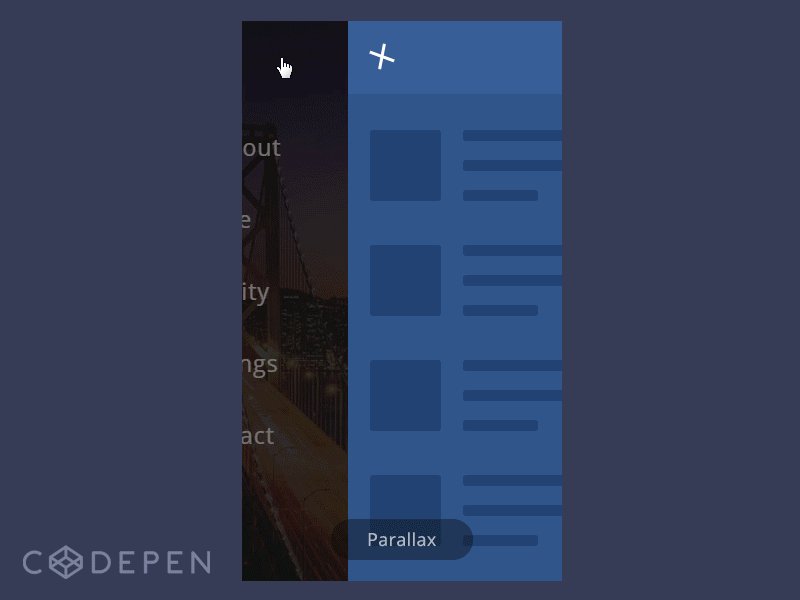
La creación de un menú unificado
Una de las tendecias web más curiosas de 2017 es lo que se conoce como menú de tipo “hamburguesa”. Con esto me estoy refiriendo al menú que se puede observar en las versiones móviles de los portales web que se visitan a diario, el cual está formado por un pequeño conjunto de tres líneas horizontales. Es un menú que se identifica de un modo muy sencillo y aporta un toque muy moderno y minimalista.

Los formularios de registro 2.0
El diseño web tiende a simplificarse. Lo acabamos de ver. Esto es algo que se deja notar muy bien en los formularios de registro. Estos ya han dejado de ser tediosos procesos en los que había que introducir diferentes datos para, posteriormente, confirmar el alta.

Ahora se tiende a permitir que el registro se lleve a cabo a través de los distintos perfiles sociales que un usuario pueda tener. Más rápidos, más sencillos y, en consecuencia, con un mayor porcentaje de conversiones, lo que hace que podamos captar potenciales clientes de un modo más fácil.
La presencia de información que se puede escanear
Este es uno de los recursos que más me gustan actualmente. Un claro ejemplo de ello es Pinterest. En esta red social se puede apreciar como toda la información que se sirve nos llega en forma de pequeñas tarjetas.

Gracias a este diseño, el usuario, de un vistazo, puede determinar si una información es de su interés o no. Además, este recurso va a permitir a la corporación ofrecer una gran cantidad de información en un espacio reducido, por lo que el diseño quedará muy atractivo.
Imágenes destacadas en portada
Es cierto que este recurso se ha estado utilizando durante mucho tiempo, pero con la llegada de la alta definición se puede explotar mucho más. No en vano, cuando un usuario entre a nuestra página web de empresa, podemos darle la bienvenida con una atractiva instantánea en la que presumamos de imagen corporativa o de cualquier tipo de promoción.

Está demostrado que la primera impresión, dentro de Internet, es fundamental para aumentar el número de conversiones. Y todo ello con la ventaja añadida de que no vamos a tener la necesidad de invertir una gran cantidad de recursos económicos.
Vamos a permitir que el usuario interactúe
Cualquier usuario, al visitar un sitio web corporativo, quiere sentirse parte de esa compañía. Por ello, una buena alternativa puede ser la de ofrecerle información a través de pequeñas interacciones.

Este es un recurso muy utilizado en publicidad, de manera que estamos invitando al usuario a que recorra una especie de sendero. Con ello, no solo estarán aumentando algunos parámetros como el número de páginas vistas por sesión o el tiempo medio por visita, sino que el usuario quedará prendado por ese diseño tan innovador. Yo, particularmente, lo recomiendo en las webs donde prime el factor sorpresa pero lo desaconsejo para proyectos donde haya que trabajar mucho el SEO o haya mucha información a transmitir.
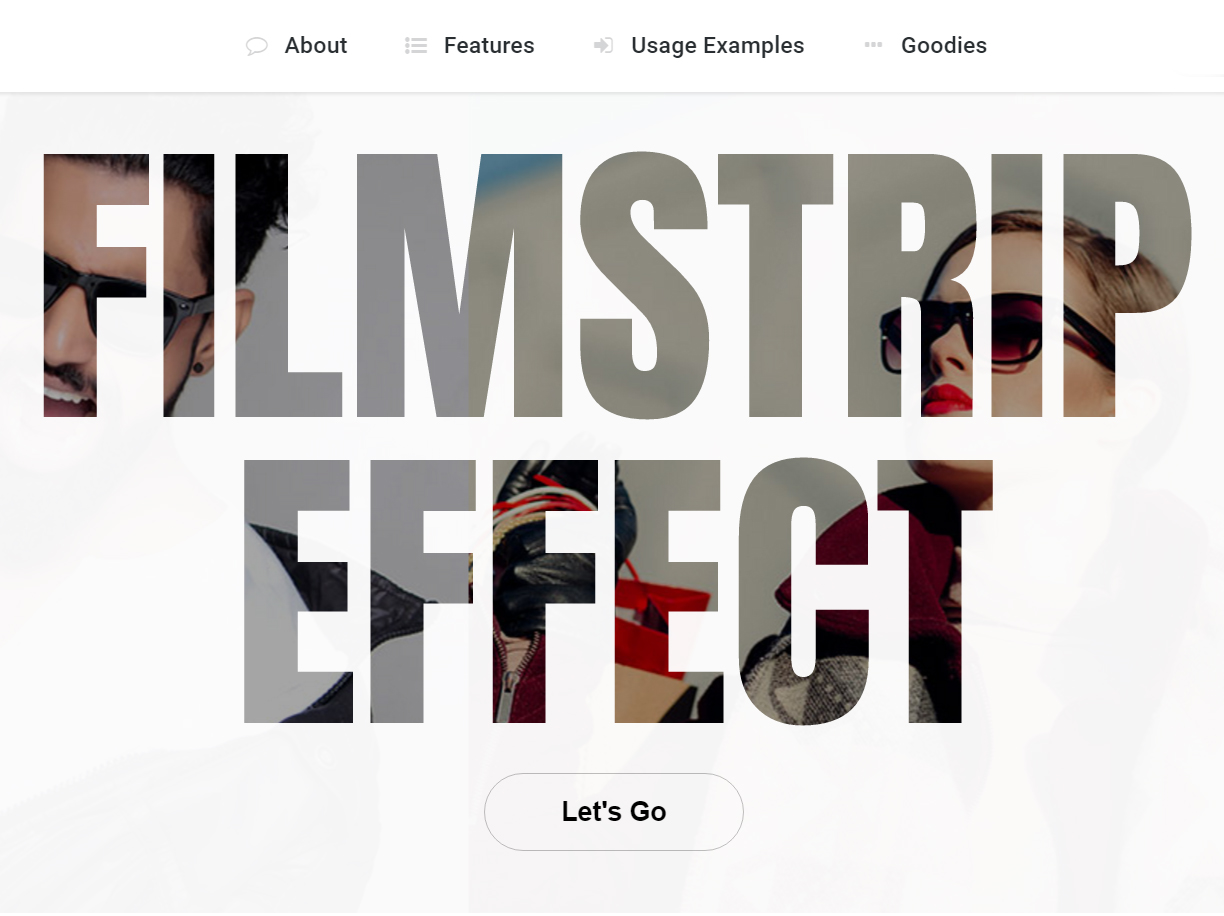
Tipografías como elementos gráficos atractivos
Otra tendencia en diseño web que podemos encontrar es esta, la tipografía deja de ser una mera herramienta comunicativa para ser también un recurso gráfico más.

Con la combinación de diferentes familias tipográficas, el uso del color, la diferenciación de tamaños y grosores, así como la disposición del texto en grandes bloques o llamativas composiciones, los diseñadores han conseguido que el mensaje se transmita con más fuerza y potencia.
Cabe hacer una mención especial al lettering – letras dibujadas, NO escritas – que no son sólo visualmente atractivas, sino que además confieren al diseño un carácter especial cargado de personalidad.

Unificando colores en las imágenes. Menos es más
En la era del diseño minimalista dónde las paletas de color son muy reducidas, el uso de las imágenes duotono como técnica de diseño, es una opción muy atractiva, llamativa y receptiva cuando se trata de una web corporativa que disponga de una paleta de color definida.

Es una forma sencilla de unificar el diseño sin abusar de los colores, creando una línea gráfica que se repite a lo largo de la web, impregnando al visitante del carácter profesional de la marca.
No te preocupes del scroll vertical
Esta práctica podía ser peligrosa hace unos años. Es más, yo no la recomendaba bajo ningún concepto. Pero siendo honestos con nosotros mismos, la manera que tiene la gente de navegar ha cambiado y nosotros debemos aprovecharnos de ella. ¿Cuántas veces tenemos que hacer scroll vertical para poder ver la información de una página web en un smartphone?
La respuesta es evidente. Por ello, te propongo que incluyas algo de scroll vertical. Se ha comprobado que el usuario ya está más que habituado. Al mismo tiempo lo puedes utilizar para incluir una mayor cantidad de información que puede servir de interés a través de una buena estrategia de contenidos, por ejemplo.
Ahora que ya he expuesto algunos de los puntos que van a ser claves para esta segunda mitad de 2017 en lo relativo al diseño web corporativo, es hora de ponerse manos a la obra. No es necesario implementar todos estos cambios dentro de un corto espacio de tiempo.
¿Añadirías alguna más? ¿Me he dejado algo en el tintetero? Me encantaría saber tu opinión, puedes dejarnos un comentario.
De todos modos, si nos consultas podemos asesorarte en todo el proceso del diseño de tu nueva página. Te acompañaremos paso a paso para que puedas dar un nuevo enfoque a tu proyecto.