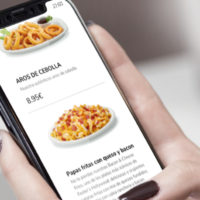
En este artículo mostraré cómo sugerir o mostrar posts relacionados con miniaturas después de un artículo de nuestro wordpress. Siempre es útil invitar al usuario a leer otros posts de nuestro blog, con ello conseguimos aumentar la cantidad de páginas vistas y mostrar más contenidos. Además como usuario resulta más visual y atractivo ver una miniatura que sólo un título.
Imágenes destacadas o miniaturas en tu tema de wordpress
Contenido del post
Lo primero que tenemos que hacer es activar la opción de Imagen destacada en nuestro tema wordpress. Luego cada vez que escribamos una nueva entrada podremos asociar una imagen o miniatura a nuestro post y la podremos utilizar donde queramos.
Como alternativa podríamos extraer la primera imagen de cada post, pero con opción de imagen destacada es más difícil adaptar y recortar nuestras miniaturas al tamaño que nos interese.
Añadir a functions.php:
Para habilitar esta opción solo debes añadir a tu archivo function.php esta función (esto es posible a partir de la versión 2.9.):
add_theme_support( 'post-thumbnails' );
¿Cómo asocio una imagen a cada entrada?
Una vez que lo hayas hecho en la pantalla de edición de entrada verás que tienes un nuevo campo «Imagen destaca» y cuando añadas una imagen tendrás esta nueva opción «Usar como imagen destacada»
Función para mostrar tres posts con sus miniaturas:
He creado esta función que muestra en una lista ( <ul> ) 3 posts con su imagen. Podemos indicar que sean los más leídos, los últimos, de una categoría en concreto, aumentar el número de post a mostrar, etc.. Simplemente cambiando los argumentos de la función get_posts. Aqui tenéis todas las opciones: get_posts en codex wordpress.
Llamamos a la función sugeridos (‘medidas’, ‘clase ul’, ‘clase imgagen’) desde cualquier parte de nuestro tema:
<?php // el primer parametro es un array que indica el alto y ancho de la imagen // el segundo la clase de la <ul> donde están los con las miniaturas // el tercero la clase de las imagenes extraidas sugeridos(array(130,130),'articulos_relacionados','miniaturas'); ?>
Añade este código a tu archivo functions.php
<?php
function sugeridos($medidas, $clase_lista, $clase_img){
?>
<ul class="<?php echo $clase_lista ?>">
<?php
global $post;
// Parametros para mostrar posts, en este caso muestra sólo 3
// De la categoria 3
$args = array(
'numberposts' => 3,
'offset' => 0,
'orderby' => 'post_date',
'order' => 'DESC'
);
$myposts = get_posts($args);
foreach($myposts as $post) :
setup_postdata($post);
?>
<li>
<?php
if(has_post_thumbnail()) {
// Incluye el enlace hacia el post
echo '<a href="'.get_permalink().'">';
// incluye la miniatura asociada al post
echo get_the_post_thumbnail($post->ID, $medidas, array('class' => $clase_img) );
echo '</a>';
} ?>
<!-- Incluye el enlace de texto con hacia el post -->
<a href="<?php the_permalink(); ?>">
<!--Incluye título del post como texto del enlace -->
<?php the_title(); ?></a>
</li>
<?php endforeach; ?>
<?php wp_reset_query(); ?>
</ul>
<?php
}
?>
Importante:
Tendrás que ir añadir manualmente la imagen destacada a tus post.
Si quieres que se muestren en una lista horizontal debes añadir a tu hoja de estilos las propiedades pertinentes para ello:
.articulos_relacionados{
clear:both;
margin:15px 0 0;
padding:10px 0 10px;
border-top: 1px dotted #CCCCCC;
}
.articulos_relacionados li{
display:block;
float:left;
width:140px;
margin:0 28px 20px 0 !important;
list-style:none;
}
Espero que os sirva












Disculpa pero utilice este código como vos decís, coloque el código de llamado en index, pero cuando coloque el código en fuctions y lo guarde la pagina dejo de andar automáticamente. Porque puede ser esto? ya lo pude solucionar me interesa utilizarlo.
Hola Santiago.
Quizás tengas alguna etiqueta de PHP sin cerrar o sin abrir.
Un saludo
Hola Antonio, seguí tu código y va a la perfección, estoy aplicando esto a mi página principal hice que muestre 12 post, yo quisiera agregarle el wp-pagenavi.php pero no me funciona… ¿sabes en que parte exactamente puedo llamarlo? uso el tema suffusion…
Hola Geycer.
Debes agregar el parámetro paged a la query del loop.
Tienes más información en este enlace. http://codex.wordpress.org/Pagination
$paged = (get_query_var(‘paged’)) ? get_query_var(‘paged’) : 1;
query_posts(‘posts_per_page=3&paged=’ . $paged);
MUCHAS GRACIAS!!!
De verdad, entre tanto buscar de aqui para acá, y nada, hasta que encontré esta maginífica página, funciona perfectamente.
Un abrazo y muchas gracias.
Gracias Victor. Esperamos que le saques mucho partido en tus proyectos 🙂