¡Instala WhatsApp en tu web en unos simples pasos!
En Destaca Imagen, estamos aquí para hacer tu experiencia en la web aún más cercana y accesible para tus visitantes. Hoy, te guiaremos en un tutorial paso a paso para integrar WhatsApp en tu sitio. ¡Conecta con tu audiencia de manera directa y eficiente!
WhatsApp se ha convertido en una herramienta esencial para la comunicación instantánea. Ahora, ¿te imaginas poder ofrecer esa misma experiencia directa a tus visitantes desde tu página web? ¡Es posible!
Hoy en Destaca imagen queremos compartir con vosotros este tutorial. Vamos a incluir un icono de WhatsApp en nuestra web. Con un enlace directo a nuestro perfil de WhatsApp para que posibles clientes o usuarios puedan hacer click y directamente chatear con nosotros. ¿Suena práctico verdad? Si quieres tener Whatsapp en tu web, puedes seguir nuestro tutorial, o si eres de los que prefieren delegar, puedes contactar con nosotros y por sólo 20€ + IVA añadiremos esta funcionalidad a tu web y mostraremos este icono en el horario que quieras.
El resultado es este:

También te recordamos que puedes utilizar WhatsApp en tu ordenador. Sí, has oido bien. Puedes escribir, enviar archivos, audios, ubicaciones, contactos, etc… desde tu equipo. Si no conocías esta funcionalidad estamos seguro que ahora te habrás quedado con la boca abierta. Te recomendamos que leas este otro artículo donde te explicamos como hacerlo: Wassap web para empresas

Retomamos el tutorial
Paso 1: Preparación
Lo primero es asegurarse de tener una cuenta de WhatsApp activa para tu negocio. Si aún no la tienes, ¡es el momento perfecto para crear una!
Paso 2: Como añadir nuestro icono y un enlace Whatsapp en tu web:
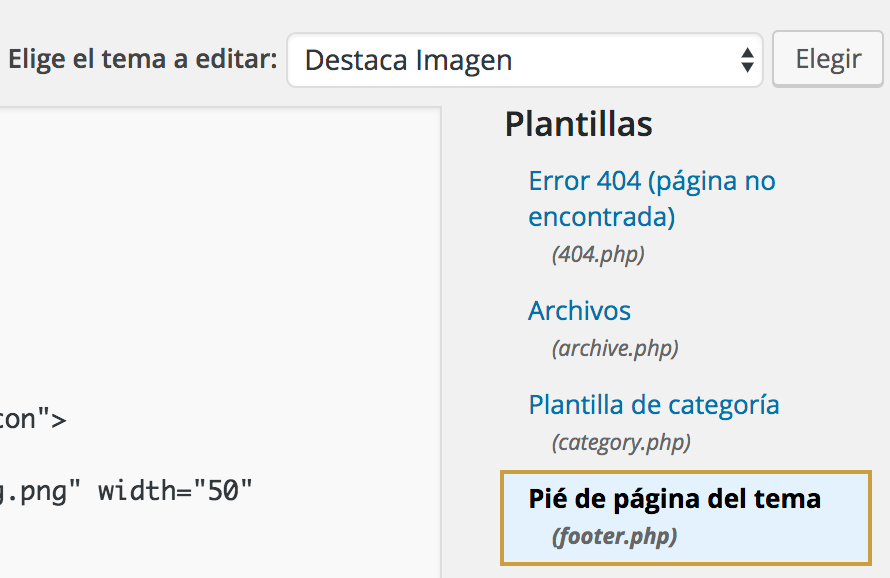
Si trabajas con WordPress, debes añadir este código al footer de tu web. Puedes localizar y editar este archivo en:

Después debes seleccionar el archivo footer.php y añadir el código que aparece debajo

Código a añadir:
<div id="whatsapp-icon" style="position:fixed; left:10px; bottom:10px; text-align:center; padding:3px"> <a href="https://api.whatsapp.com/send?phone=+34662681XXX"> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/6/6b/WhatsApp.svg/240px-WhatsApp.svg.png" width="50" height="50"></a> </div>
Paso 3: Muy importante
Debes sustituir el número de teléfono que aparece en el código anterior por tú numero de teléfono ….?phone=+34662681XXX
¿Prefieres que el icono aparezca a la izquierda?
Sólo debes cambiar el valor left:10px; por right:10px;. El código final sería este:
<div style="position:fixed; right:10px; bottom:10px; text-align:center; padding:3px"> <a href="https://api.whatsapp.com/send?phone=+34662681XXX"> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/6/6b/WhatsApp.svg/240px-WhatsApp.svg.png" width="50" height="50"></a> </div>
Paso 4: Ocultar icono de WhatsApp en ordenadores
Por último, vamos a hacer algo que no es obligatorio pero si recomendable. Ocultaremos el icono de whatsApp para tablets y ordenadores.
Para ello debemos añadir este código en apariencia / personalizar / css personalizado

@media (min-width:767px){
#whatsapp-icon{
display:none;
}
}
Paso 5: Gestionar el horario de atención al cliente
Aquí la solución más sencilla que te recomendamos es que utilices WhatsApp Business. Esta es la versión para empresas. Tiene funcionalidades especiales para negocios, como crear un horario de atención al cliente y una respuesta automática para cuando te escriben fuera de este horario.
Paso 6: Comprobaciones
Asegúrate de que la integración funcione correctamente realizando pruebas. Verifica si el botón de WhatsApp aparece y es funcional. Si es necesario, realiza ajustes para optimizar la experiencia del usuario.
Whatsapp en tu web
Con estos simples pasos, puedes llevar la experiencia de WhatsApp directamente a tu sitio web, brindando a tus visitantes una forma rápida y conveniente de contactarte.
Recuerda diseñamos y desarrollamos páginas webs, así que si prefieres encargarnos esta tarea o pedirnos presupuesto para el desarrollo de tu tienda online, web corporativa,.. En Destaca Imagen estamos aquí para simplificar y mejorar tu experiencia web. Si necesitas ayuda adicional o tienes alguna pregunta, ¡no dudes en contactarnos! Estamos aquí para ayudarte en cada paso del camino.
Whatsapp en tu web | ¡Conecta con tu audiencia de manera más directa y eficaz!










Es un plugin muy efectivo para mantener una comunciacion mucho mas fluida con tus clientes. Ayuda mucho a mejorar la confianza en el sitio web. saludos