En este artículo os mostraremos como desarrollar Maquetación web smartphones y tablets para que se adapte a diferentes resoluciones de pantallas. Tendencia que en inglés se llama Responsive Design.
El objetivo es utilizar la clase y propiedades CSS3 media queries para adaptar un único diseño a diferentes resoluciones. Para ello basaremos la estructura de nuestra web y elementos en medidas relativas como «em» y «%».
Como resultado obtendremos una web mucho más navegable y funcional.
Actualización Bootstrap.
Contenido del post
- 1 Actualización Bootstrap.
- 2 Principales ventajas de una web optimizada para moviles y tablets
- 3 Maquetación web smartphones y tablets Comenzar…
- 4 ¿Cómo trabajar con media queries?
- 5 Sintaxis, ejemplos básicos
- 6 Resoluciones y media queries para los principales móviles, tablets y monitores
- 7 Maquetación web smartphones y tablets, Servicios para adaptar tu web a móviles y tablets.
Este post está escrito hace ya algún tiempo. Aunque el contenido de este post sigue estando en vigencia. He decidido grabar un vídeo tutorial donde resumo toda esta información y además, encontrarás una introducción a Bootstrap. Una herramienta maravillosa que te ahorrará muchos calentamientos de cabeza en la Maquetación web smartphones y tablets.
¿Quieres profesionalizar y aprender a utilizar Bootstrap? Te recomiendo mi curso: Maquetación para móviles y tablets con Bootstrap
[bctt tweet=»Aprende a adaptar tu #web a dispositivos móviles, ¡marchando una de #responsivedesign, por favor!»]
Principales ventajas de una web optimizada para moviles y tablets
- Diseño adaptado a nuestra pantalla
- Comodidad a la hora de navegar y leer textos al no tener que usar el zoom.
- Contenido más directo, los elementos irrelevantes se eliminan.
- Mayor impacto visual.

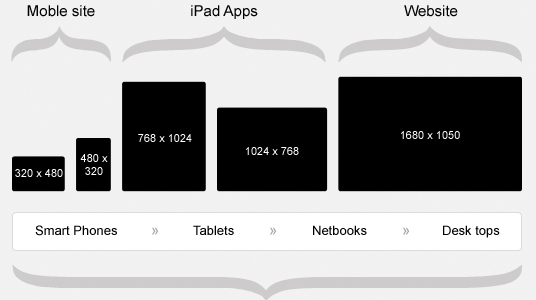
Os dejo otro ejemplo de web con Responsive Design, como veis hay 3 versiones de la misma web que dependen del tamaño de la ventana y del dispositivo. Podéis encontrar muchos más ejemplos en: http://mediaqueri.es/
Para ver el funcionamiento de la clase @media sólo debéis ir estrechando la ventana de vuestro navegador.

Maquetación web smartphones y tablets Comenzar…
1 Maqueta tu web utilizando unidades relativas:
En lugar de usar px utiliza % o em para el tamaño de tus capas, fuentes e imágenes (especialmente para el ancho). Así te será más cómodo adaptar tu web a diferentes resoluciones. Inicialmente puedes limitar la capa contenedora con la propiedad max-width, o bien establecer un ancho en px y luego cambiarlo a % a través de @media
2 Añade el meta tag viewport en el <head>
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
Este meta tag se utiliza para controlar cómo aparecerá el contenido HTML en los navegadores móviles. Así nos aseguramos que el contenido se ajusta al ancho del dispositivo. En este caso estamos indicando que el contenido tendrá el ancho del dispositivo y que la escala mínima y máxima es de 1. Más detalles e info
3 Utilzamos la clase @media para adaptar nuestra web
La expresión @media de css3, es fundamental. Nos permite establecer condiciones desde CSS para conocer el dispositivo desde el que se accede a nuestra web y aplicar nuevos estilos CSS. Por ejemplo: podemos eliminar el sidebar de nuestro blog si el navegador mide menos de 600px.
Tenéis la info más detallada en: http://www.w3.org/TR/css3-mediaqueries/
Las propiedades que más nos interesan son las siguientes:
a) width y height:
Ancho y alto del navegador (podemos añadir el prefijo min– o max-)
b) device-width y device-height:
Ancho y alto del dispositivo, móviles y tablets (podemos añadir el prefijo min– o max- )
c) orientation:
Orientación del móvil o tablet (para panorámico utilizaremos orientation:portrait, para vertical orientation:landscape)
¿Cómo trabajar con media queries?
Sintaxis, ejemplos básicos
Ventana o monitor menor de 800px
@media screen and (max-width: 800px) {
#contenedor{
width:100%;
}
}
Con @media screen estamos iniciando la consulta media query, para añadir condiciones debemos utilizar «and». Es este caso estamos aplicando un ancho del 100% a la capa #contenedor si el monitor o ventana tiene una resolución inferior a 800px
Smartphones
@media screen and (max-device-width : 480px) {
#sidebar{
display:none;
}
#menu{
text-align:center;
}
}
Los anteriores estilos sólo se aplicaran a si el dispositivo tiene un ancho inferior a 480px
Ipad en posición vertical
@media screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape){
.entry, .entry-content
{
font-size:1.2em;
line-height:1.5em;
}
}
Uniendo esta tres condiciones «and (min-device-width : 768px) and (max-device-width : 1024px)» Estamos limitando que los estilos sólo se apliquen a dispositivos que con una resolución de entre 768px y 1024, y con «and (orientation : landscape)» indicamos que se apliquen cuando estén en posición vertical.
Esta media query se aplicaría a Ipad.
Resoluciones y media queries para los principales móviles, tablets y monitores
Aquí os dejo una lista de recursos
- @media queries: http://nmsdvid.com/snippets/
- Simulador de dispositivos móviles, podrás ver como queda tu web en los teléfonos y tablets más usados http://www.responsinator.com/
- @media queries para principales monitores, smartphones y tablets:
http://css-tricks.com/snippets/css/media-queries-for-standard-devices/ - Herramienta para redimensionar nuestro navegador a las principales resoluciones de monitores, tablets y smartphones: http://resizemybrowser.com/
- Plantilla basada en 960.css para maquetar con responsive design: https://github.com/davatron5000/Foldy960
Maquetación web smartphones y tablets, Servicios para adaptar tu web a móviles y tablets.
Por último recordarte que si tienes una empresa, quieres una web a medida que se adapte a todos los dispotivos móviles visita nuestros servicios de Diseño web Estratégico
Maquetación web smartphones y tablets | Destaca Imagen diseño web en Elche












Didáctico e interesante, muchas gracias.
Las herramientas que comentas me han resultado útiles. Para redimensionar yo utilizaba la barra de herramientas de Firefox webdeveloper, pero con esta web lo tengo en todos los navegadores.
Muchas gracias Paco.
Como en la mayoría de adelantos de HTML y CSS, explorer no lo soporta, al menos hasta la versión 9.
Pero estoy trabajando en un post sobre este tema, por que hay nuevas librerias JS que lo pueden hacer compatible.
En breve estará por aquí. Espero que también te guste.
Un saludo
Gracias amigo por la cantidad de datos, siempre son pocos cuando una empieza con algo nuevo, en este caso (el mío) con Responsive Design, saludos!
Muchas Gracias Danny! Suerte con tu proyecto
Hey! Muchas gracias!! Me ha servido demasiado gracias a esta línea de código «» me has salvado la vida 😀 Te debo una amigo! Muchas gracias!!!!!!!
De nada Luis, me alegro 😉
Muy buen artículo, gracias por la información, es algo que casi no se encuentra en la web, y lo encontré de primeras cuando busqué, ando creando un proyecto de este tipo.
Muchas gracias jorge. Se agradecen comentarios como el tuyo! Suerte con tu proyecto
Tutorial: Diseño y maquetación web para smartphones y tablets, me ha parecido muy revelador, me hubiera gustado que fuese más amplio pero ya saeis si lo bueno es breve es dos veces bueno. Enhorabuena por vuestra web. Besotes
Gracias. Si necesitas más información sobre el tema te aconsejo que visites los enlaces que aparecen en el post, podrás encontrar más información y con más detalle
Excelente información!! Gracias!! Saludos!!
Gracias Diego, espero que le saques provecho 😉
Una pregunta,Landscape no es horizontal???
Un millon de gracias por la informacion, excelente!!!
Muchas gracias Maria
Muy buena información Antonio. Muchas gracias.
Me alegra que te guste el post Susana
[…] Diseñando y maquetando para smartphones y tablets. […]
Muy interesante Antonio!
Lo hemos tenido en cuenta para desarrollar Picasso Mobile 🙂
Será un placer que lo pruebes y nos cuentes!
Me alegro mucho Esteban.
Me apunto vuestra web para darle un vistazo.
Suerte con vuestro proyecto
Hola muy buena la explicacion, pero puede ser que en la imagen de las medidas las de 320×480 y la de 480×320 esten invetidas?. Saludos Gracias
Hola Germo. Las medidas en el smartphone están invertidas, se corresponden a altura x anchura
Hola Antonio! tengo problemas con mi página! he subido una placa osea una imagen que esta en construcción la misma, pero necesito que se vea toda la pantalla entera la imagen pero que se ajuste a las distintas resoluciones de pantalla. la pagina es http://www.aydonarturo.com, este código puedo utilizarlo para la imagen sola??
Hola Juan Pablo.
Perdona el retraso en contestarte. Según estoy viendo en tu web solo tienes una imagen en una capa contenedora.
Debes asignar una width:100%; a la capa #cont y a la imagen que esta contiene, y no te haría falta añadir ninguna query extra:
#cont {
width:100%;
margin-right:auto;
margin-left:auto;
}
#cont img{width:100%;}
Con esto creo que lo tienes resuelto 😉
Muy interesante hermano tengo mucho tiempo buscando este tutorial pero ninguno como este. simplemente gracias
Muchas gracias Julio, me alegra que te haya resultado de ayuda.
En breve voy a colgar otro tutorial relacionado con este pero más enfocado al diseño.
siempre he tenido la duda de cuantos mediaqueries se necesitan para una web y en que medidas. lo que pasa es que siempre que hago paginas web meto hasta 6 mediaqueries.
Hola Jonadab
El número de queries depende del número de resoluciones para las que quieras optimiza tu web. 6 no me parece un número excesivo. Por ejemplo 1400, 1024, 796, 569, 420 y 350. He incluso puedes añadir alguna más para cuando el dispositivo esté en horizontal.
Muchas gracias, excelente post
Muchas gracias
Hola, gracias por tu tutorial. Estoy migrando de joomla 1.5 a 2.5 y aunque ya tengo la plantilla casi acabada, no consigo que se vea bien en el movil. Se ven todos los módulos de de la posicion right enormes y no dejan que se vean los demás. Además el del centro de la web se desconfigura, me estoy volviendo loca. Gracias por tu ayuda.
mi web es http://www.pelig.es y la migracion la estoy haciendo a http://www.pelig.es/web con una nueva plantilla.
Hola Emerre.
Viendo tu web por encima creo que el problema que tienes es que estás trabajando con tablas y no tiene medidas definidas. Dale a la tabla y las celdas medidas en %
Hola Antonio.
Estoy trabajando con wordpress.
La plantilla es responsiva hasta cierto punto.
Cuando inserto una imagen dentro es una pagina(En medio de 2 parrafos)
Todo es responsive menos la imagen, y en iPhon o celulares se crea un scroll horizontal porque la imagen mantiene su tamaño original.
Habra manera de todo lo que explicas, pasarlo a una funcion para WP, aclaro esto de funciones para wordpress no se me da mucho.
Gracias
Hola Grabriel.
Por lo que me comentas creo que tendrás que añadir una regla css a la imagen de los post.
Prueba a darle un ancho máximo de 100 desde la hoja de estilos: max-width:100%
Un saludo y gracias por tu comentario.
Muy útil e interesante toda la info. Gracias!
Gracias!
Hola Antonio, muy bueno tu artículo. Necesito preguntarte sobre el tema, pero orientado al newsletter. Cuando diseño un newsletter lo hago de 600px de ancho (aunque el monitor tiene 1024 por ejemplo) para que cuando lo vea desde un webmail no haya scroll horizontal, ya que el webmail le roba un poco de espacio al monitor. La pregunta es, que ancho le debo dar a un newsletter, si se va a ver (por decir algo) en un dispositivo que tiene 700px de ancho. En este caso el webmail tambien le roba espacio a la pantalla?. Desde ya mil gracias
[…] ya escribí en otro de mis artículos: Diseño y maquetación web para smartphones y tablets, el “Responsive desing” se basa en modificar la estructura de la una web en función de la […]
Muchas Gracias. Muy útil! Muy claro y ordenado…me sirve.
Hola Antonio,
Creo que en la imagen de los diferentes formatos donde se indican las medidas, la imagen indica que el smartphone en modo horizontal tiene las medidas de 320×480, y en vertical de 480×320. No sería al revés? horizontal 480×320 y vertical 320×480.
Saludos
Si Joan.
Ya me lo han comentado. Tengo pendiente cambiarlo pero gracias por la observación
Molt útil. Gràcies.
Gracias
Hola Antonio!!!Me ha encantado tu post. Es realmente muy útil y explicado de manera muy clara, es sencillamente GENIAL!!Me ha ayudado muchísimo en mi proyecto, mil gracias!!tb le he echado un ojo a antoylola.com y tb me ha gustado mucho. ideas originales, sencillas y muy practicas!!
Muchas Gracias Eva.
Me alegra saber que te ha encantado. Espero que le saques partido en tus proyectos.
¡No dejes de visitar el blog y AntoyLola!
[…] Al finalizar el ejercicio le recomiendo la lectura Tutorial: Diseño y maquetación web para smartphones y tablets […]
Hola Antonio.. sabes estoy haciendo un diseño para una APP diecto con html y css, como lo hago con los textos para que se adapten a celular o tablet.. ocupo em y al final siempre me quedan del mismo tamaño osea se ve bien en celu pero muy chico en tablet.. ¿algun consejo?
Muy buen articulo, gracias!
buenos dias,
mi web responsive no se adapta al ancho de mi ipad.
se adapta al principio pero al cabo de un segundo se queda en 2/3.
gracias de antenmano por la ayuda,
jero
Debes modificar el tamaño del texto cuando en las queries para móvil.
Lo bueno es que si has utilizado em cambiado el tamaño de la capa contenedora o del body todos los textos deberían aumentar.
Porque es una unidad de medida relativa al contenedor.
Gracias por comentar!!
Me ha encantado tu post. Es realmente muy útil y explicado de manera muy clara, es sencillamente GENIAL!!Me ha ayudado muchísimo. gracias
Muchísimas gracias Luis. Me alegra mucho, espero que lo puedas aplicar en tus proyectos
Excelente post,
Me sirvieron mucho las medidas.
Saludos.
Hola, muchas gracias por el artículo, me sirvió muchísimo!!
Saludos!!
Muy útil, ahora que estoy entrando a este mundo del responsive designe. Muchas gracias (:
Gracias por comentar Iván!
Muy bueno el artículo y la lista de recursos!!!
Hola,
Solo un detalle, las medidas del los moviles en el grafico estan mal puesta. Primero deberia ir la X, luego la Y.
El resto muy bien
Saludos
http://www.motocomponentes.com
Muchas gracias Antonio por el articulo, muy completo.
Saludos
[…] https://www.destacaimagen.com/diseno-y-maquetacion-web-smartphones-y-tablets/ […]
Hola, genial articulo.
tengo un único problema con mi página al verla en smartphone, cuando deseo agrandar una imagen con los dedos, lo que se hace grande es el menu y el footer . ?¡?¡? Como lo arreglo? 😀 Si alguien pudiera asistirme, mil gracias.. Saludos desde México.
[…] https://www.destacaimagen.com/diseno-y-maquetacion-web-smartphones-y-tablets/ […]
Realmente lo que buscaba, te felicito por los contenidos!!!!
Excelente la información lo mas curioso es que esta web no es responsive XD.
Gracias Luis! Si… Estamos trabajando en ello y para finales de agosto lo será 🙂
Excepcional aportación, apunto los recursos aportados para usarlos.
Disculpa podrias ayudarme estoy creando un logo en spark.adobe pero en el celular sale muy pequeño mi logo no se como hacerle para cambio no tengo ni idea espero puedas ayudarme
Hola Ambar.
La verdad es que no te sabríamos decir cual puede ser el error.
hola buen dia, si estoy realizando mi pagina web con google sites, como puedo ajustar las mdidas de las imagenes para que sea optimizadas en los distintos dipositivos, y no queden desfasadas o cortadas cuando las visualice. espero tu respuesta me encanta el sitio.
Hola Eloisa.
Lamentablemente no te puedo decir mucho.
No solemos trabajar con Google Sites
gracias, me salvaron!!!!!…
De nada 🙂